Unity1Week(9/3~9/9)の記録[Fire Wisp!]
Unity1Weekとは
このサイトに1週間で同じお題のゲームを作ろうというものです 今回のお題は「あつい」ですね
今回自分はこんなゲームを作りました
 ポーションを取ってウィスプを時間内にできるだけ熱く大きくするゲームです
ポーションを取ってウィスプを時間内にできるだけ熱く大きくするゲームです
PCならこちらから遊べるのでロード待ちの時間にでもこの記事を読んでくれると嬉しいです
https://unityroom.com/games/fire_wisp
1週間自分はどんな風に動いたのかその日ごとにまとめようと思います
-1日目
-2日目
-3日目
-4日目
-5日目
-6日目
-7日目
-感想
1日目
この1週間で作業できる日にちを確認する。
お題を見てアイデアをホワイトボードに書いていく
火の使い魔を育てる系にしようとなる(なった)
キャラの色や大きさの変化で「熱さ」をしようと考え
ここまで決まったところで自分の(実力*時間)から落ちものゲーにしようと考えた(意味があってるんだろうか)
仮素材を描き色の変化を下記の記事を参考にScriptから制御してみる

とりあえずできたので満足
次回やることをまとめ息抜きにゼルダで遊ぶ
次の日にやること
-ポーションの作成 -scale拡大縮小のプログラム -ポーション画像
暇だったらやること
-キャラ画像 -背景画像 -魔法使い画像 -記事に書く
この日の作業用BGM等
[ニコニコ生放送][解説付】国際情報オリンピック プログラミング競技① 生中継
[修正版~道明寺ここあ】Rising Hope 歌ってみた【魔法科高校の劣等生OP/LiSA]
2日目
-明日から活動の時間が減ることの確認
-ポーションを取り大きく熱くなることの実装
-そのためにポーションの画像作成
-この記事を書き始める
MarkDownの書き方に慣れてないので時間がかかった
-ポーション画像の作成
やはりドット絵を描くのは楽しい
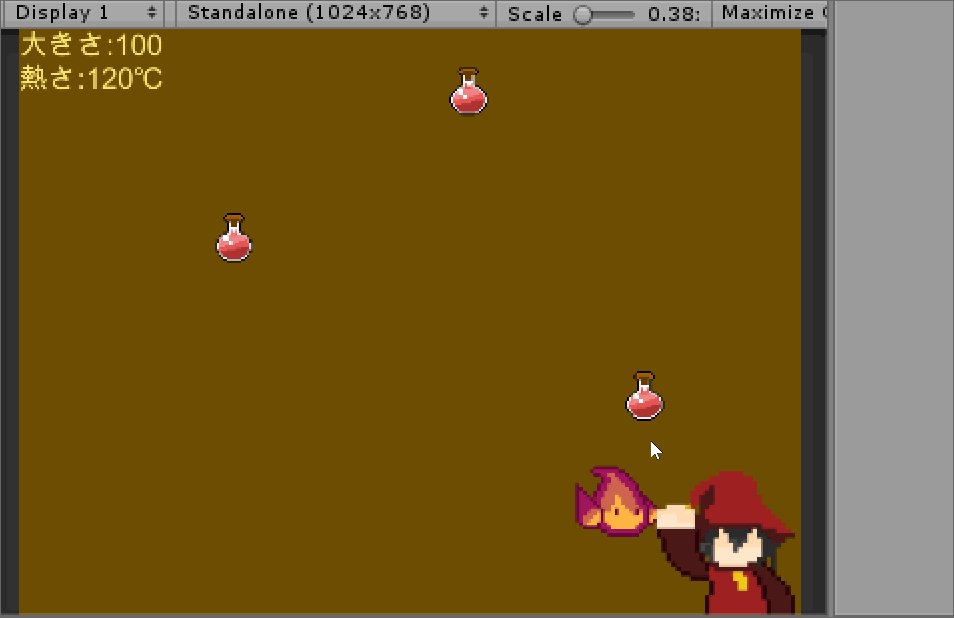
こんな感じになりました

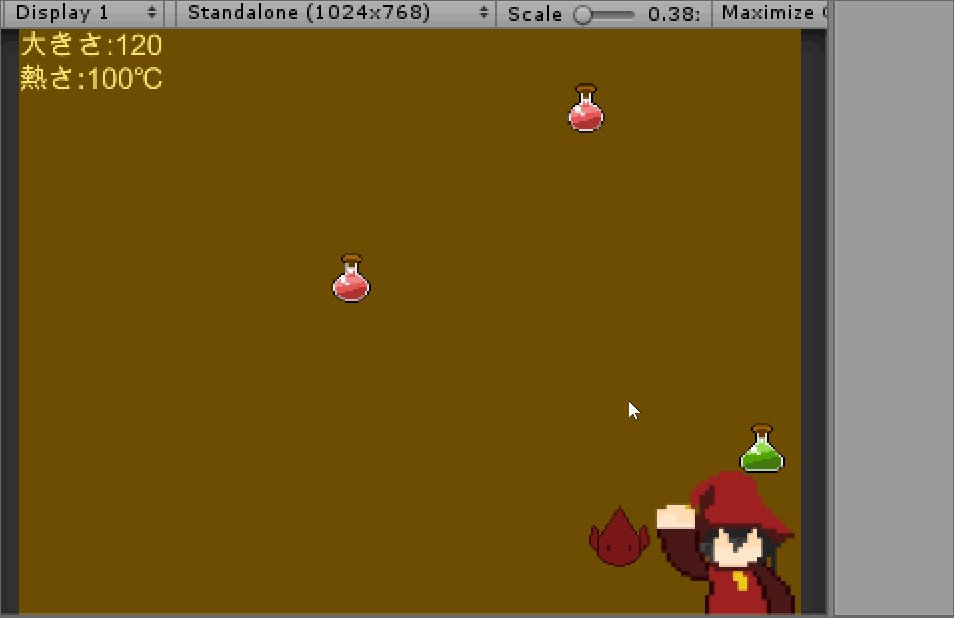
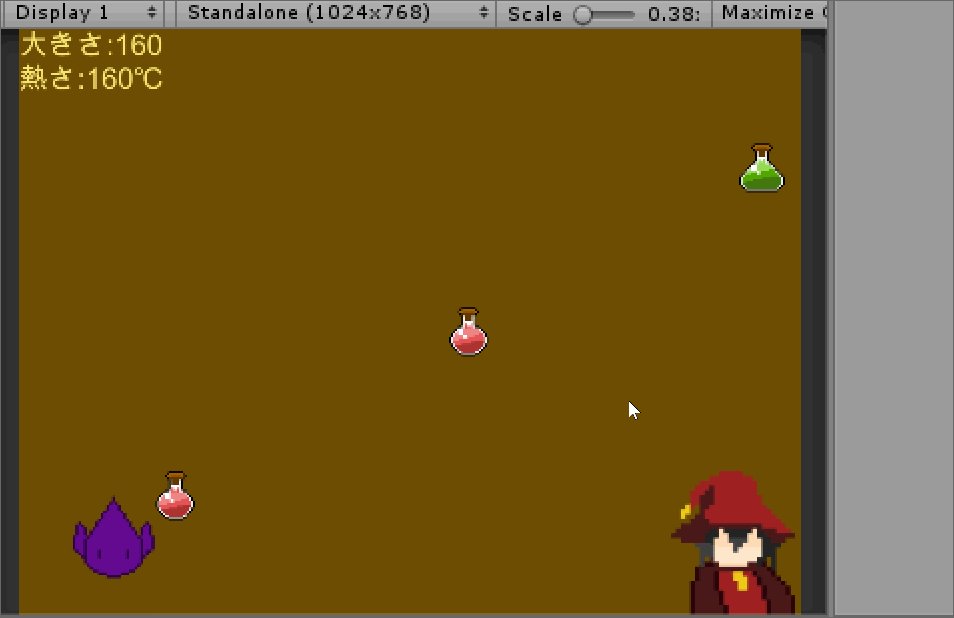
赤ポーションで温度が上がり色が変化して、緑ポーションで大きくなります。
動き出せばゲームっぽくなるからモチベーションは上がった。
こういったあたり判定の処理は今までのシューティングゲームなどの経験からすんなり書けて気持ちが良い。
今日も息抜きにゼルダをプレイ
今のところの感想
-どちらもメリットアイテムのためリスクがなく単調に感じる
⇒水など取ることでデメリットとなるアイテムが必要か
-大きくなりすぎると画面から消える
⇒Scaleをいじるときにy座標を少し上にあげれば無理やり解決できるか?
-ウィスプ君は本画像のとき横向きのほうがいいかも
⇒なんとなく、好み
-明日から作業できない日が続くけど..,
⇒頑張ろう...
-1日のまとめを記事に描くのは整理ができていいがゲーム制作とは別に時間がとられる
⇒慣れていきたいところ
今後やるべきこと
-スコア等の評価の設定
-背景画像
-キャラ画像
-魔法使い画像
-音を出すなら素材集め
この日の作業用BGM等
オクトパストラベラーのサウンドトラック
3日目
ペンギンハイウェイ見に行ってた。
良き
4日目
忙しく作業できず
5日目
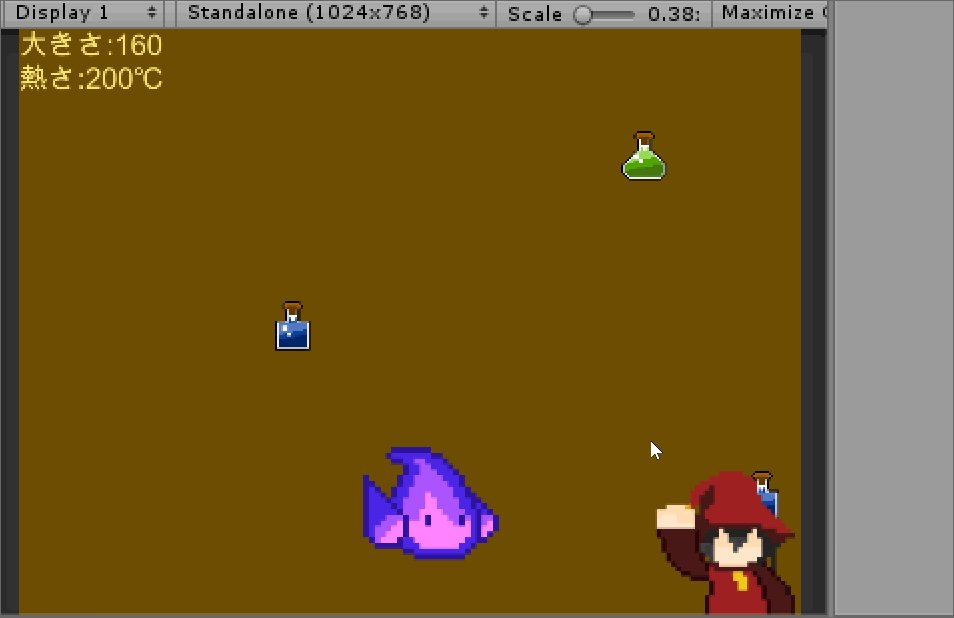
こんな感じになった

今回作業したところは
-大きさ、熱さの表示
-右下に魔法使いを出してポーション投げてる風にした
-デメリットアイテムの青ポーションを作成
-ポーションアイテムの大きさ調整
-とりあえずの背景
今後やるべきこと
-ウィスプ君の画像
-スタート⇒プレイ⇒エンドの一連の処理
-スコアの処理
-スコアツイートの実装
今のところの感想
-画面に置かれているものが増えゲームっぽさが増した
⇒モチベーションアップ
-すでに投稿している人も現れてきている
⇒自分も完成させていきたい
この日の作業用BGM等
オクトパストラベラーのサウンドトラック
6日目
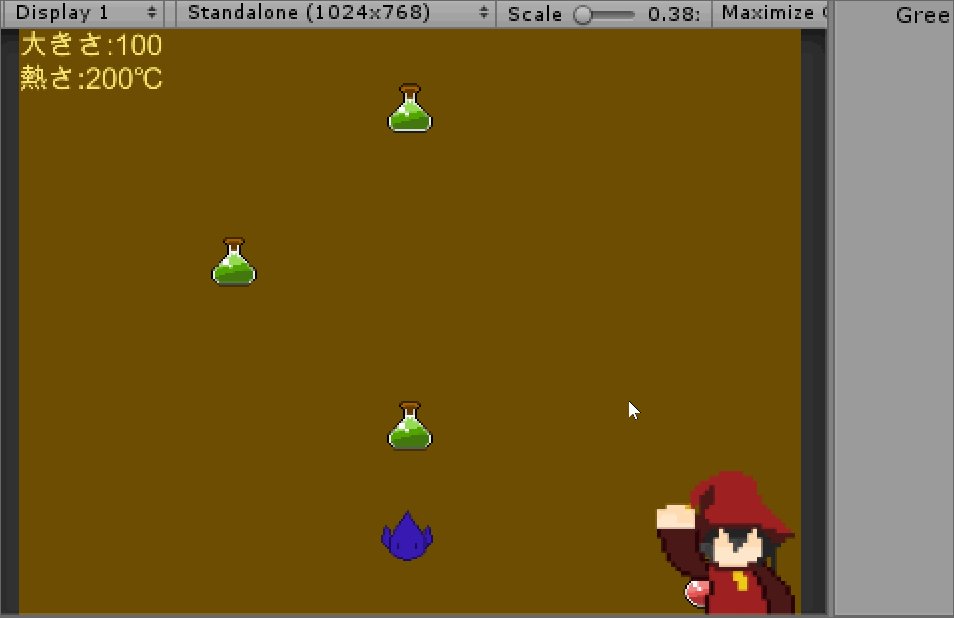
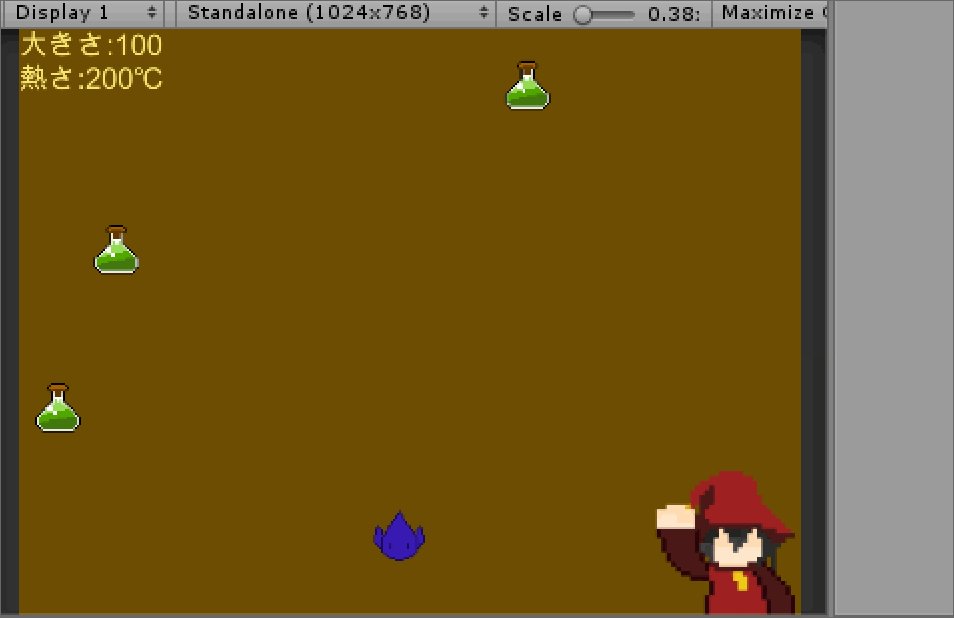
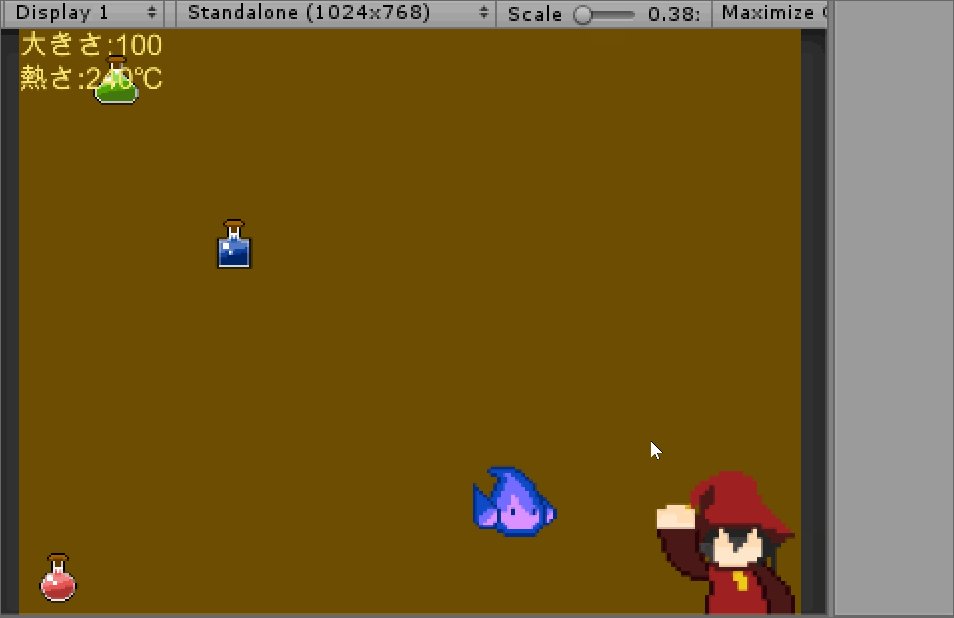
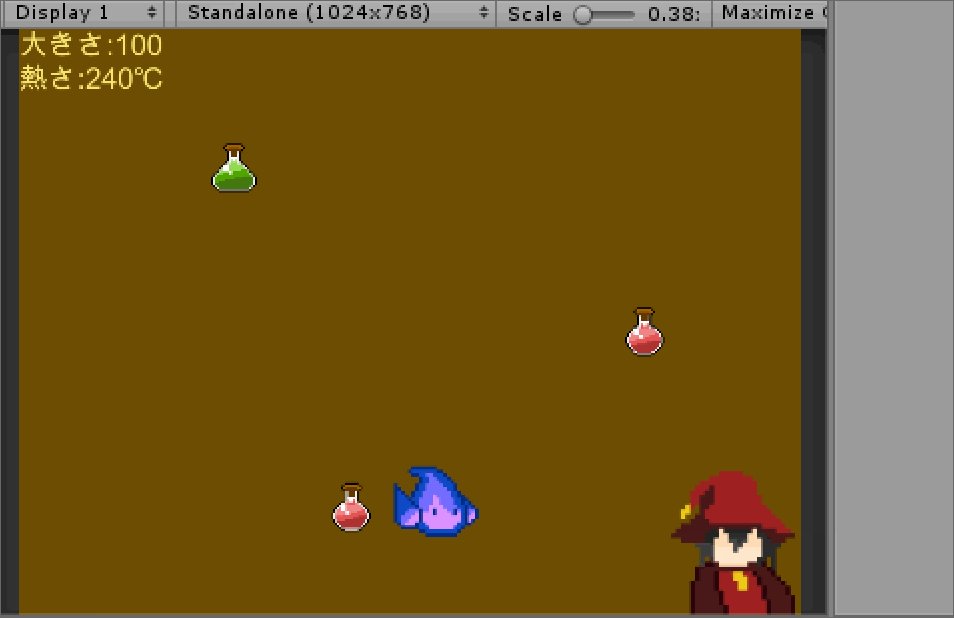
こんな感じになった

作業したところはウィスプ君の画像を作成しました
色の変化が仮画像の時よりきれいに出て満足
我慢しきれず進捗をツイッターに投げた
見た目の作業だと少ないかもしれない日だ
AtCoderでC問題が解けた嬉しい
今後やるべきこと
-スタート⇒プレイ⇒エンドの一連の処理
-スコアの処理
-スコアツイートの実装
やるべきことはまだ残っている完成させられるだろうか
この日の作業用BGM等
オクトパストラベラーのサウンドトラック
7日目
最終日、何が何でも提出したい頑張るぞい
ゲームを時間制にするのでTimer用のScriptを書きゲームの一連の流れを作成した
ミニゲームなので何度も画面をロードさせると待ち時間が嫌になると思いSceneは1つにまとめた
スコアのツイートもしたいと思っていたので過去の作品で使ったApplication.OpenURLで開く方法で実装する
キャラが巨大になっていくので終盤青ポーションを避けられるようにカメラ外への移動を許した
一通り終わったところでこのプロジェクトでは初のWebGlビルドを決めていく
今回はAnchorの設定も割としっかりやったし大丈夫...のはずだった
問題が当然のように発生する。
大きく以下の2つ
-スコアのツイートができない
-Textの日本語が表示されていない
スコアのツイートができない
調べてみると
unityroomはiframeを使っている関係で自分の今までのやり方だと実装できないらしい
しかし、unityroomのサイトにunityroom向きのツイートのサンプルが!(助かりました
ハッシュタグやスコアの変数もツイート内に取り入れることができ無事に解決できました
Textの日本語が表示されない
これは使用していたフォントのArialがWebGlだと日本語表示できないのが問題だった様子
他の日本語対応フォント(M+ FONTS)を使用することでこれも解決できました
感想
限られた時間でしたが,完成まで持ち込めたのは良い点だと思います
1日目の色の変更など新しいことを試せたのも勉強になり今後のゲームにも生かせそうです
しかし、反省点もあります
-WebGlビルドを後回しにした
⇒最初から今回はこれをやることが分かり切っていたわけですからfontやツイートの件などに早く気付くことができ、ゲームのクオリティアップにさらに時間を回せたと思います
-音がない
⇒少し寂しい印象がゲームにあるかもしれないので普段からBGMやSEは探そう
今回のこの聞いていた音楽、作業順序をまとめるというのは、客観的に作業量などが分かりやっていてよかったと思うので今後も続けていきたい
そろそろ終わりますが、今回のポーションのドット絵かなり気に入っているので貼って置きます

今回の作品https://unityroom.com/games/fire_wisp
過去作等はこちらhttps://uriahome.github.io